ブログを、ライブドアブログからWordPressに移行してから、2020年6月現在で約9ヵ月ほど経過しました。
移行してから、少しずつAMP化のエラーを直していってますが、いまだに1200記事くらいエラーが出ています。

いや、エラー放置しすぎでは…?
そんな中でも「このドキュメントに、必須の AMP HTML タグがありません。」のエラーに関しては、直し方が判明したので、同じエラーが出ていて困っている方の参考になればと思い、情報共有のために記事にしてみます。
結論から言えば、大昔にTwitterの埋め込み機能で埋め込んだツイートのHTMLがエラーの原因だったみたいで、同じツイートを今改めて埋め込み用のHTMLを取得して、古いHTMLと置き換えたらエラーは解決しました。
以下、1記事を例にして、直すまでの過程を紹介します。
エラー修正までの流れ
エラーを直す前の状態

エラーを直す前の埋め込みツイートのHTMLはこんな感じでした。
ぶっちゃけ、これでAMP化に何の問題があるかはさっぱり分かりません。
ただ、Google Search Consoleがこの辺りにエラーがあるぞと教えてくれましたので、もしや…?と思い、当該ツイートの埋め込み用HTMLを改めて取得してみました。
当該ツイートから改めてHTMLを取得

当該ツイートから、改めて埋め込み用のHTMLを取得してみると、こんな感じになっていました。
比べてみると、結構変わっていますね。
AMP化に対応するために、Twitter側も埋め込み用のHTMLを変更したのかも。
エラー解消
大昔に貼っていた埋め込みツイートのHTMLを削除し、新しく取得した埋め込みツイートのHTMLに置き換えます。
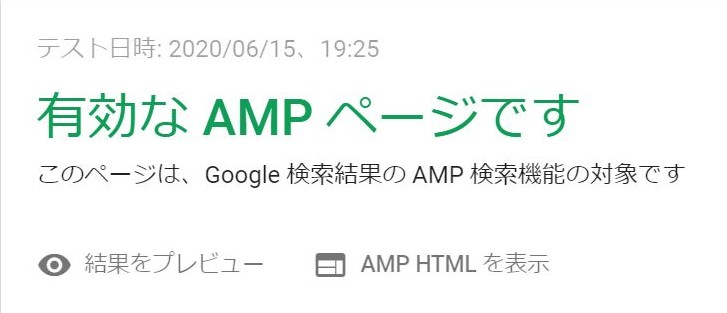
記事を更新し、AMPのテストを実施したら、無事にエラー解消。

まとめ
このブログは2006年頃から始めていて、途中でWordPressに移行しているので、移行前から引き継いだ記事でツイートを埋め込んだものは、軒並みAMPエラーになっていたようです。
検索して調べてみた感じ、Twitterに限らず外部サービスのHTMLを埋め込んだものは、AMPでだいたいエラーになるようです。
今回の記事では、埋め込みツイートについてのみ紹介しましたが、「このドキュメントに、必須の AMP HTML タグがありません。」エラーが出ていて困っている方は、何らかの外部サービス埋め込みのHTMLを疑った方が良いのかもしれません。
埋め込みツイートに関しては、今回の記事で紹介したように埋め込み用のHTMLを新しいものに置き換えたらエラーを解消できるのですが、ぶっちゃけ埋め込みツイートを一つ一つ直していくのはメチャクチャ面倒です…
埋め込み用のHTMLの形式が、今後また改変される可能性もありますし。
なので、記事の内容にどうしても必要でない場合は、ツイートの埋め込みは使わない方が、後々は楽なのかもしれませんね。

あと1200個あるエラーどうしよ…