ブログの記事中に広告を貼ってあるのってよく見かけますよね。
真似したいなと思って「ライブドアブログ 記事中 広告」みたいなキーワードで検索してみるのですが、どうもしっくり来る答えが見つかりません。
「記事中に見出し(<h2>など)を使って、その上に広告が出るようにするコード」みたいなものもありました。
いや違うんだ。
何も考えずにブログ書いたら、勝手に広告を貼ってくれるようにしたいんだ。
そんな不純な考えを抱きながら試行錯誤した結果、なんとか記事中に勝手に広告を貼ってくれる方法を見つけられましたので、メモ代わりに記事にしておきます。
基本的な考え方
ライブドアブログには「続きを書く」という機能があります。

「記事を書く」に書いた文章はトップページなどに、「続きを書く」に書いた文章は、「記事を書く」に書いた文章と一緒に個別記事内に表示されるようになっています。
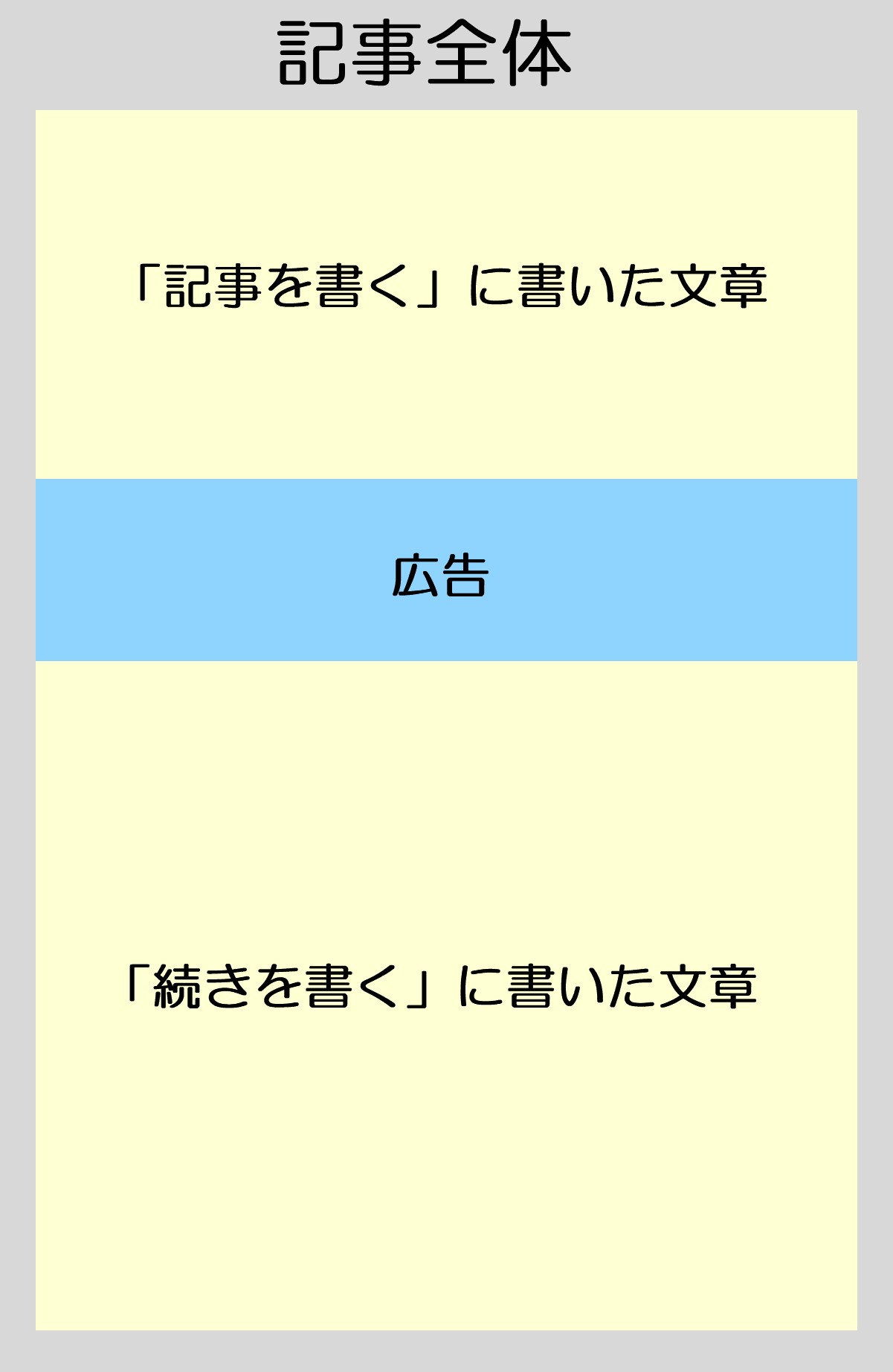
ライブドアブログ側で最初から1つの記事の中で大まかに2つのブロックが作られるようになっているのです。
つまり、「記事を書く」の文章と、「続きを書く」の文章の間に広告が表示されるようにコードを貼っておけば、ただブログを書くだけで記事中に広告が表示されるように出来そうです。
コードを貼る場所
具体的にコードを貼る場所の説明です。
ブログのマイページから、以下のように進んで個別記事のHTML編集ページに行きましょう。
ブログ設定 ⇒ デザイン / ブログパーツ設定 ⇒ PC ⇒ カスタマイズ ⇒ 個別記事ページ
※編集する前に、HTMLを全てコピーしてメモ帳か何かに残しておきましょう。万が一変な状態にして保存してしまった時のバックアップです。
広告コードを貼る場所は、具体的には<$ArticleBody$>と<IfArticleBodyMore>の間です。
下記のような箇所があると思うので、ページ内検索などを使用して見つけて下さい。
<div class=”article-body entry-content”><div class=”article-body-inner”><$CommonTheme$><$ArticleBody$><IfArticleBodyMore><a name=”more”></a><div class=”article-body-more”><$ArticleBodyMore$></div></IfArticleBodyMore></div><$RelatedArticles$><$ArticleTAGSsList$></div><!– articleBody End –>
<$ArticleBody$>と<IfArticleBodyMore>の間を、後から見て分かりやすいように多めに改行しておき、そこに広告コードを貼り付けます。
<div class=”article-body entry-content”><div class=”article-body-inner”><$CommonTheme$><$ArticleBody$>
<< ここに広告コード >><IfArticleBodyMore><a name=”more”></a><div class=”article-body-more”><$ArticleBodyMore$></div></IfArticleBodyMore>
</div><$RelatedArticles$><$ArticleTAGSsList$></div><!– articleBody End –>
貼り付けたら、プレビューを見てみて「ここから記事 追記のサンプルです。」と書いてある文章の上に広告が表示されていたら成功です。保存するを押して設定を保存しましょう。
これで完了です。
あとは普通にブログを書いていれば、記事中に勝手に広告が挿入されるようになります。実際に何か記事を書いて確認してみて下さい。
万が一、表示が狂うなどしていた場合は、コピーしておいたHTMLを貼り直せば元に戻せるはずです。編集前の状態に戻してから、再度編集を試してみましょう。
成功した場合のイメージは、こんな感じになります。

スマホで見るとどうなるの?
ライブドアブログではスマホ版デザインのHTMLは細かく編集できないので、PC版デザインで記事中に広告が表示されるように設定しても、スマホでは表示されません。
スマホで見た時に記事中に広告を表示するためには、記事の本文中に直接広告コードを記載するしかないと思いますが、その場合PCで見た時に、PC版で設定した広告と、スマホ用に本文に直接記載した広告が両方表示されるんではないかと…(試していませんが)
この辺りの自由度は、やはり有料ブログに軍配が上がるのかな。
まとめ
<$ArticleBody$>と<IfArticleBodyMore>の間に広告コードを貼りましょう。










